大家好,很高兴为大家录制本次教程。
首先我们先创建站点
php73
然后上传我们的后端
上传后解压
然后配置站点伪静态
设置网站目录为public 并且关闭防跨站
域名/nanfeng
然后导入我们的数据库
修改数据库连接文件
/data/config
admin 123456
插件 微信小程序里添加小程序 对应着填写你的小程序ID和密钥
申请宝塔SSL 然后部署
修改合法域名
前端找到common–>vendor.js 第2771行 修改为你的域名
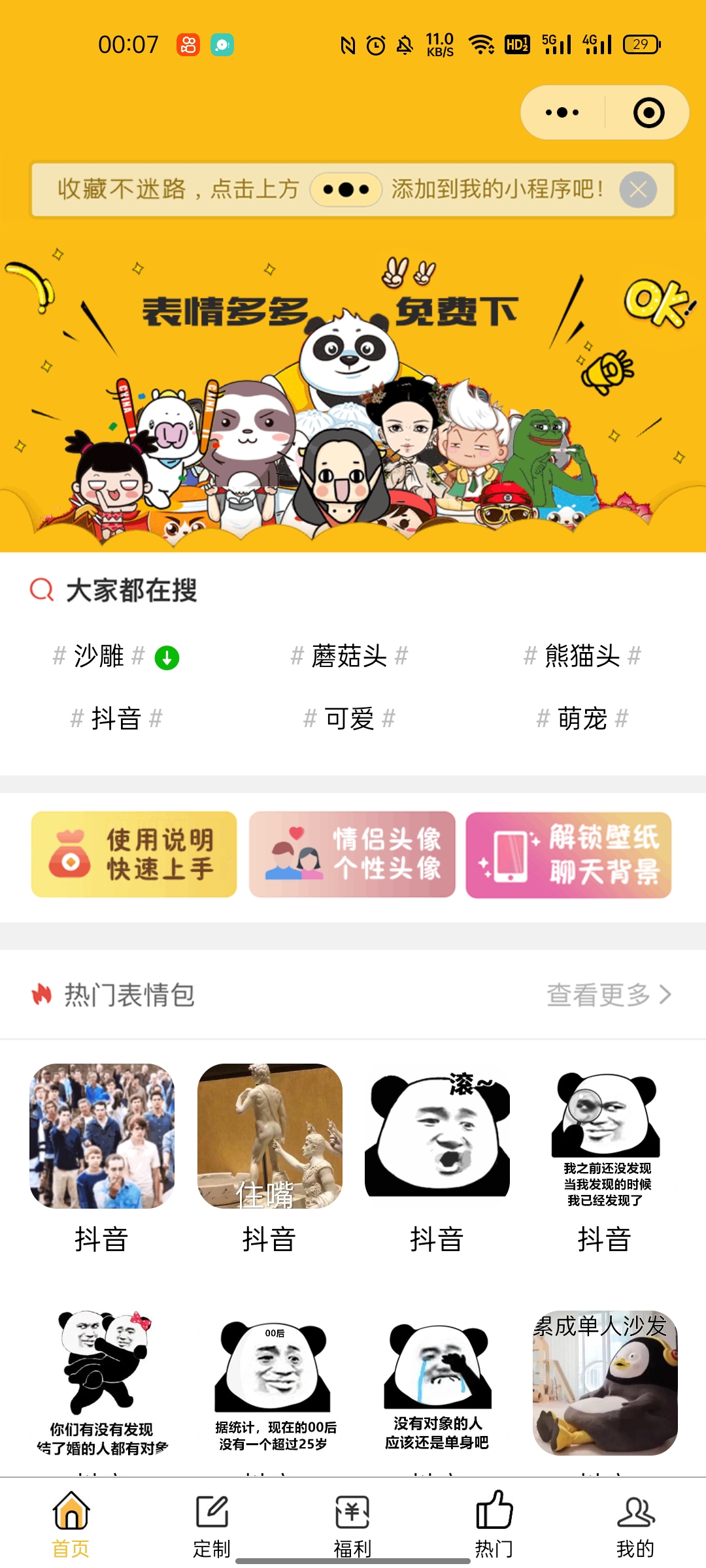
修改为你想要的名字
图片再这里替换staticimagesindex.png
下面有搭建完的可以进行测试不懂的记得留言
将修改好的放回去就行了 注意图片格式为png格式3
上传发布就可以了 感谢您的观看 本次教程到此结束


本文来源自网络,由本站搜集发布,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系本站核实处理。如需转载,请注明文章来源。
© 版权声明
THE END


 会员专属
会员专属


![【PHP客服系统】ThinkPHP核心多商户版在线客服对接适用场景[PC+WAP+公众号]-学习笔记-橙子系统站](https://img.czgho.com/wp-content/wzym/2023/05/16/206720230516111053.png)




