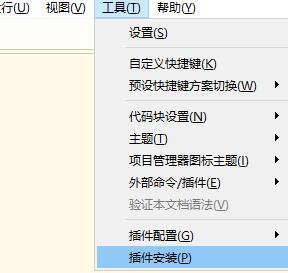
1、菜单栏中依次找到工具->插件安装

2、找到less编译插件,点击右侧安装

3、新建一个less文件,然后在该文件上右键->外部命令/插件->less->插件配置

4、在打开的package.json配置文件中找到onDidSaveExecution,设置为true即可

5、重启一下hbuilderX软件。再去编写less文件的时候,就可以自动编译出css文件了。
本文收集自网络,由本站搜集发布,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系本站核实处理。如需转载,请注明文章来源。
© 版权声明
THE END