HBuilder是一款非常好用的国产代码编辑器,我的站长站以前一直在用。后来推出了hbuilderX,HBuilder就不更新了,没办法只能换成HBuilderx。
试了后发现HBuilderx保存后,不能自动编译less为CSS,网上找了这篇教程,测试可用,分享给大家。
操作步骤
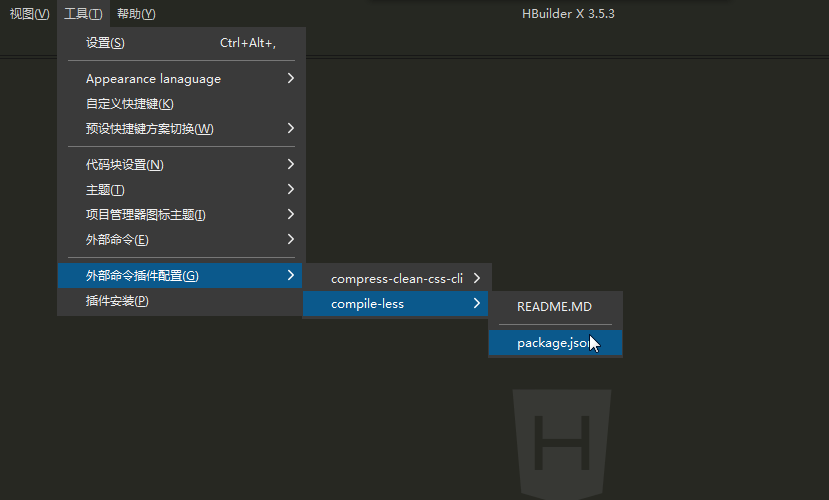
1、依次打开,工具-外部命令插件配置-compile-less-package.josn,进入到less插件配置文件

2、找到代码,onDidSaveExecution:false 修改为:true ,保存,重启HBuilderx

本文收集自网络,由本站搜集发布,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系本站核实处理。如需转载,请注明文章来源。
© 版权声明
THE END