什么叫优雅的使用IconFont字体图标了?就是非常仔细、丝滑、正确的使用,我的站长站从IconFont测试版本开始一直在使用IconFont,总结了许多细节经验分享给大家。
1、图标大小不一
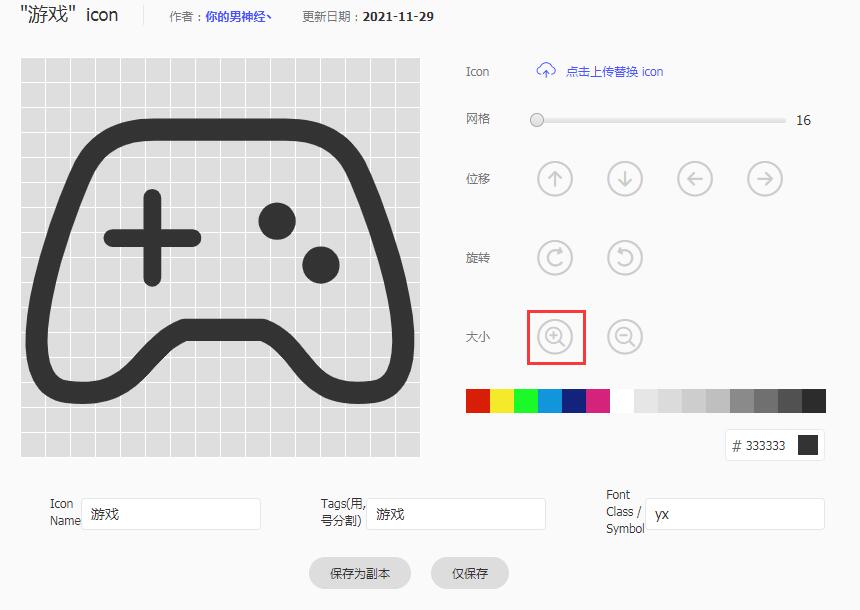
在使用字体图标前,需要把图标大小调整成一样大小,这样在网页中使用字体图标时他们就不会一个大,一个小一点了。

同样给图标都是fontsize:16px,有的图标默认网格最大,有的居中很小,在实际网页中,是有肉眼可见的大小差别的,影响美观。
我们可以以某一条网格为界限,把图标用放大镜调整成一样大小,在实际网页中就会尽量一样大了。
2、图标命名简化
IconFont平台默认会给图标以拼音形势命名,如果是多个中文名称的图标,命名就会很长,在调用的时候,命名也会很长。

比如:
<iclass="iconfonticon-ruanwentuiguangtubiao"></i>
这么长的图标虽然不会影响功能使用,但是显得非常不专业,而且页面如果有很多这样的长名称图标,会增加页面代码字符长度,增加页面体积大小。
所以,我的站长站建议大家可以看到名称很长的图标,可以简化一下,用拼音首字母代替。
3、CDN链接
看到还有项目在使用IconFont平台默认生成的IconFont地址链接,我的站长站建议在实际项目中千万不要使用,这个CDN链接稳定性极差,经常打不开。
IconFont平台也提示了,CDN 服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。

CDN链接只能用在测试开发的时候,实际项目下载到本地才是最稳定的方法。
本文收集自网络,由本站搜集发布,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系本站核实处理。如需转载,请注明文章来源。
© 版权声明
THE END