1、创建一个GitHub账号,有的就跳过。
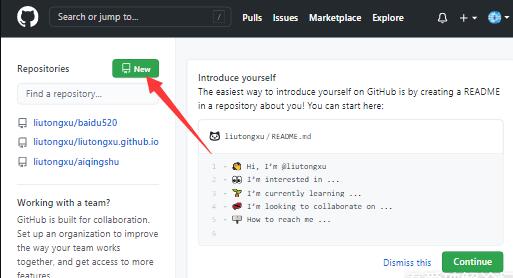
2、创建一个你的GitHub仓库,如图点击New新建打开仓库新建页面。

仓库名必须按照图片指示创建,你的用户名.github.io

确认创建你的仓库

3、上传你的网站源码,github预览只支持静态HTML。

或者使用Git gui桌面工具上传你的源码,工具地址:https://desktop.github.com/
4、最后一步,开通你的网站
在GitHub网站你的仓库页面下点击【Settings】

然后直接下拉找到【GitHub Pages】后如图设置即可

5、打开你的网址分享给好友访问吧!【https://你的用户名.github.io/】
本文收集于互联网,由 本站 整理编辑,不代表 本站 对观点赞同或支持。如果有侵权、不妥之处,请联系我们删除。敬请谅解!
© 版权声明
THE END