效果
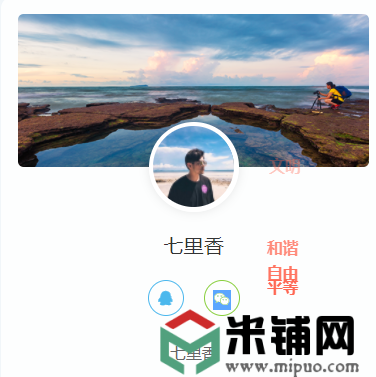
添加点击特效,点击页面会显示:“富强”, “民主”, “文明”, “和谐”, “自由“, “平等”,
“公正” ,“法治”, “爱国”, “敬业”, “诚信”, “友善”;
效果展示图

代码
<script type=\"text/javascript\">
/* 鼠标特效 */
var a_idx = 0; jQuery(document).ready(function($) { $(\"body\").click(function(e) { var a = new Array(\"富强\", \"民主\", \"文明\", \"和谐\", \"自由\", \"平等\", \"公正\" ,\"法治\", \"爱国\", \"敬业\", \"诚信\", \"友善\");
var $i = $(\"<span/>\").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ \"z-index\": 99, \"top\": y - 20, \"left\": x, \"position\": \"absolute\", \"font-weight\": \"bold\",
\"color\": \"#ff6651\" }); $(\"body\").append($i); $i.animate({ \"top\": y - 180, \"opacity\": 0 }, 1500, function() { $i.remove(); }); }); });
</script>
使用
复制上方代码到你的需要的页面,例如footer.php页面的</body>之前即可。
此代码引用到了jquery,如果代码放进去前端不显示可能是你的主题没有引入jquery,需要在上述代码前引入
<script language=\"javascript\" type=\"text/javascript\" src=\"https://cdn.staticfile.org/jquery/1.7.2/jquery.min.js\"></script>
jquery库引用的是七牛云的cdn库,你可以自己本地化,也可以引入别的cdn库
可以自定义更换色值,可以自定义更换文字
© 版权声明
THE END